2016
CADWorx Structure
A CAD modeling tool used for structural design. This is an AutoCAD plugin intended to provide users with an efficient, simple modeling experience.

Previous version of a similar tool
The Problem
The existing system was very complex and didn’t follow AutoCAD patterns making it difficult for AutoCAD users to learn the system quickly.
The interface was primarily driven by icons which were small and non descriptive. Icons were not organized by task frequency or order.
The Team
Intergraph is large, traditional software company so the team was fairly large.
Product Owner
Developers
Team dispersed across the US and Vietnam
Design
User experience - my role
Research - my role shared with the researcher
Visual - 1 designer
Researcher
Business Development
Subject Matter Expert
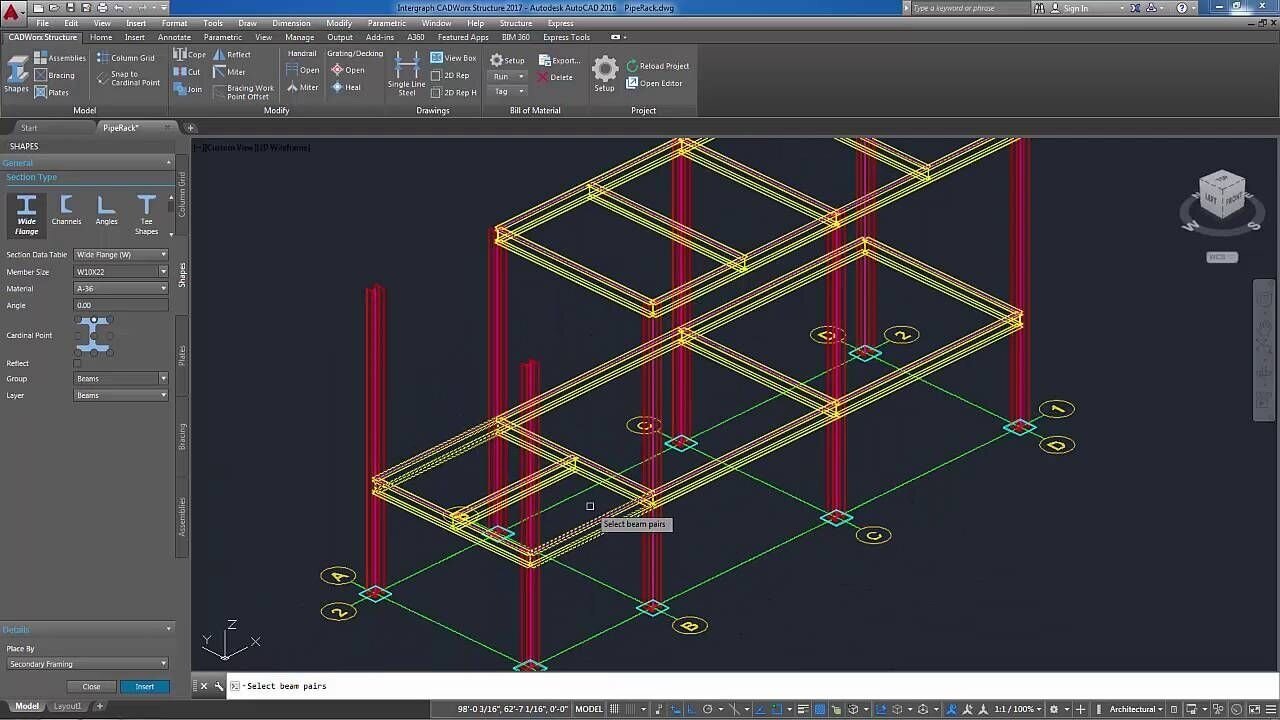
Updated design
Click through prototype created in Axure
Design & Technology
This tool is an AutoCAD plugin and has dependencies with AutoCAD controls, keystrokes, and patterns. The goal of this design was to create a familiar interface that matches existing AutoCAD patterns and organization.
We conducted task analysis studies and built affinity diagrams to assist in prioritizing and organizing actions on the ribbon bar. I started designing by sketching in notepads and whiteboards then moved on to low-fi wireframes. From there, I built a full click-through prototype using Axure. I requested graphics and icons from the visual design team and provided oversight and approval.
This tool was designed to accommodate both light and dark themes in AutoCAD.
The Process
This was a very established company with standard processes which was very beneficial.
Discovery
Review project requirements and scope
Product training
Review support issues
Meet with subject matter experts
Research
User interviews
Persona creation
Contextual inquiry with key customers
Competitor analysis
Ideation
Document workflow ideas
Sketch and wireframe
Design
Hi-fi mockup creation
Click-through prototype creation
Request visual design
Validation
Usability testing for discoverability and learnability from prototype
Usability testing for efficiency and discoverability from beta version
Design implications and feedback post usability testing
Challenges
User access
The design team had limited access to users. Sales and business development had to be consulted to schedule calls and visits.
Time
This project moved fairly quickly for this company. We had less than one year to design, test, develop, and release the updates.
Team
The team was distributed across the globe with many developers working in Vietnam. There was a significant time difference and language barrier.
Culture
User experience was a new concept for the company and at times getting buy-in was difficult.




